Este tutorial tem o objetivo de apresentar alguns conceitos básicos para desenvolvimento de uma aplicação simples para iPhone. Espero que seja útil para quem está iniciando os estudos com o SDK do iPhone. Para este tutorial é necessário que você já tenha conhecimento em programação. Ao final do tutorial está disponivel o arquivo com o projeto para o Xcode.
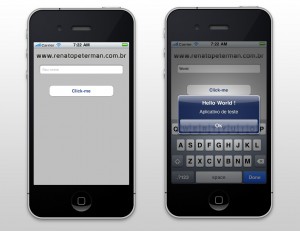
A app a ser desenvolvida, será constituida de um campo de texto (Text Field) e um botão e quando este botão for pressionado uma janela de alerta aparecerá com o nome colocado no campo, caso não haja nenhum nome, o alerta informará uma mensagem pedindo para que seja inserido um nome no campo. A imagem abaixo mostra a aplicação em funcionamento.
Bom, então vamos lá, a IDE de desenvolvimento XCode roda apenas no Mac OSX então você vai precisar de um computador com o Mac OSX instalado para poder executa-lo, abaixo o que foi utilizado:
- Mac OSX Snow Leopard 10.6.4
- XCode 3.2.3 e iPhone SDK 4.0.1
1. Criando um novo projeto
Quando o XCode é iniciado ele traz uma janela de boas vindas, então você pode criar o novo projeto clicando no menu File > New Project ou clicando no botão “Create a new Xcode project” na tela de boas vindas, conforme mostra a figura abaixo:
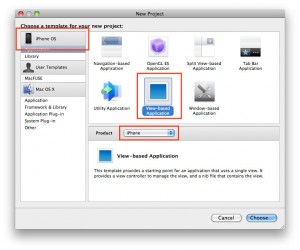
Em seguida é necessário selecionar o tipo de projeto a ser criado, podendo ser para MacOS, iPhone, iPad, etc… Vamos selecionar para iPhoneOS e escolher o template “View-based Application” conforme mostra a figura abaixo:
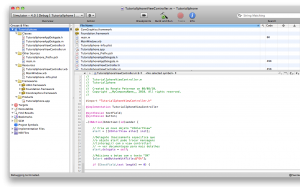
Após selecionado o template do projeto é necessário escolher um nome (no meu caso, utilizei o nome TutorialIphone), em seguida é criada a estrutura conforme mostra a figura abaixo:
A estrutura do projeto basicamente é composta por 5 pastas:
Classes: Aqui estão localizadas as classes do projeto, ou seja, os arquivos funcionais que contém o código fonte.
Other Sources: Outros arquivos de código fonte, como por exemplo o arquivo main.m necessário por inicializar o programa.
Resources: Aqui estão os arquivos de “recursos” do projeto, como por exemplo um arquivo .plist onde se encontra as configurações do projeto como nome, icone e etc… Nesta pasta está também os arquivos .xib que são as telas do programa desenvolvidas no Interface Builder.
Frameworks: Contém as bibliotecas e frameworks utilizados no projeto.
Products: Contém a aplicação final compilada .app.
2. Criando a aplicação
Como nós já utilizamos o template “View-based Application” não é necessário que criemos um View Controller manualmente, mas é bom que você saiba como este é composto, é só buscar na documentação depois. O View Controller é a visualização/tela da sua Janela, por exemplo, se você tiver uma aplicação que tem duas telas diferentes, vai precisar de um outro View Controller (ex.: uma tela principal e uma tela que contém as informações da app (about)).
Como você pode notar, na pasta classes, ambos os objetos possuem dois arquivos, cada um com um extensão diferente, no meu caso como eu usei o nome do projeto TutorialIphone eles estão da seguinte forma:
- TutorialIphoneAppDelegate.h
- TutorialIphoneAppDelegate.m
- TutorialIphoneViewController.h
- TutorialIphoneViewController.m
Até aqui é simples, os arquivos com extensão .h são apenas uma interface onde são declarados os atributos e metódos que estarão presentes na implementação que são os arquivos com extensão .m.
Neste tutorial não irei detalhar o funcionamento das classes TutorialIphoneAppDelegate.*, o que pode-se dizer, é que esta classe seria a classe principal do projeto responsável pela aplicação em si, como no nosso projeto temos apenas uma “view” e utilizamos um template da própria IDE, não será necessário alterar o código.
Let’s code ! hehe. Primeiro, é necessário declarar os atributos e funções que terá na implementação (*.m) na interface (*.h), no meu caso, na classe TutorialIphoneViewController, abaixo segue o código comentado:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
#import <UIKit/UIKit.h>
@interface TutorialIphoneViewController : UIViewController {
//Atributos
UIButton *button;
UITextField *textField;
UIAlertView *alert;
}
//Necessário para que se possa utilizar esses objetos no Interface Builder
//E associa-los aos componentes
@property (nonatomic, retain) IBOutlet UIButton *button;
@property (nonatomic, retain) IBOutlet UITextField *textField;
//Action que será associada ao botão no Interface Builder
- (IBAction)btAction:(id)sender;
@end
O IBOutlet significa “Interface Builder Outlet”, é o que permite associal o objeto a um componente no Interface Builder, simples não ?.
A mesma coisa com o IBAction, mas nesse caso associamos um método pra uma determinada ação de um componente, como por exemplo, ao apertar um botão esta ação/método será executado, assim como no nosso exemplo.
Agora vamos implementar os metódos e inserir as variaveis no arquivo TutorialIphoneViewController.m (implementação), segue o código comentado abaixo:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
#import "TutorialIphoneViewController.h"
@implementation TutorialIphoneViewController
@synthesize textField;
@synthesize button;
-(IBAction)btAction:(id)sender {
// Cria um novo objeto "UIAlertView"
alert = [[UIAlertView alloc] init];
//Delegate (basicamente especifica que
//o objeto alert pode trocar mensagens
//(interagir) com o view controller)
// -> ver documentaçao para mais detalhes
alert.delegate = self;
//Adiciona o botao com o texto "OK"
[alert addButtonWithTitle:@"Ok"];
if ([textField.text length] == 0) {
//Atribui o seguinte titulo a janela de alerta
alert.title = @"Aviso";
//Atribui a seguinte mensagem a janela de alerta
alert.message = @"Informe seu nome";
//Mostra a janela de alerta
[alert show];
//Libera o objeto na memória
[alert release];
} else {
//Cria um objeto de NSString
NSString *str = [[NSString alloc] initWithFormat:@"Hello %@ !",textField.text];
//Atribui este objeto de string para o titulo do alerta
alert.title = str;
//Atribui a string "Aplicativo de Teste" na mensagem do alerta
alert.message = @"Aplicativo de teste";
//Funcão que chama o alertview
[alert show];
//Libera a janela da memória
[alert release];
}
}
//Funcão responsável por esconder o teclado quando a tecla return ou done é pressionada
- (BOOL)textFieldShouldReturn:(UITextField *)theTextField {
if(theTextField == textField)
[textField resignFirstResponder];
return YES;
}
- (void)didReceiveMemoryWarning {
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
//Liberamos os objetos da memória.
- (void)dealloc {
[button release];
[textField release];
[super dealloc];
}
@end
Na implementação utilizamos o comando “@synthesize” para tornar acessíveis as variáveis que foram declaradas na interface da classe.
A função “dealloc” é utilizada para liberar os objetos da memória, devemos liberar todos os objetos para que não gera lixo (garbage) na memória.
Basicamente é esse o nosso código, agora vamos criar a interface !
3. Interface
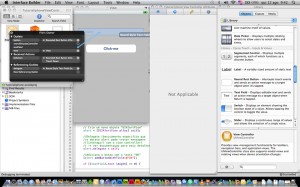
Os arquivos de interface geralmente estão localizados na pasta resources e utilizam a extensão *.xib, de um duplo clique para edita-lo, em seguida será aberto o Interface Builder (imagem abaixo):
Abaixo uma breve explicação de cada janela:
Janela A: Contém os objetos, como por exemplo, o objeto “view” que faz referência com a classe TutorialIphoneViewController, e vamos utilizar para conectar os componentes aos objetos do código e também ao nosso método (IBAction).
Janela B: Mostra a nossa “view”, onde podemos incluir os objetos e editar o posicionamento dos mesmos.
Janela C: Apresenta os atributos dos componentes selecionados.
Janela D: Contém todos objetos, classes ou arquivos de media disponíveis para serem utilizados na interface.
Crie a sua “view”, de acordo com a que está na imagem acima, incluindo um campo de texto e um botão que serão vinculados com os objetos da classe.
Agora vamos vincular os objetos declarados na classe com os componentes na “view”, e também associar a nossa action ao nosso botão para que quanto este for acionado chame o nosso metódo (action).
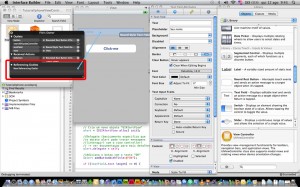
Clique com o botão direito sobre o objeto “File’s Owner”, aparecerá uma janela onde será possível selecionar os atributos/ações que foram declarados na classe e associa-los aos componentes na nossa interface.
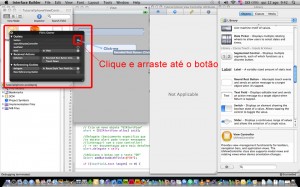
Para associar o atributo “button” da nossa classe, clique com o botão direito sobre o objeto “Files Owner”, e clique no circulo no final da opção e arraste até o botão como na imagem abaixo:
Faça o mesmo para o campo de texto conforme a imagem abaixo:
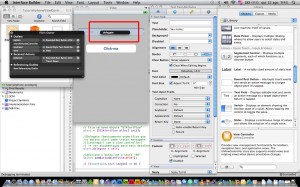
Faça o mesmo para a nossa ação “btAction” e conecte ao nosso botão na interface, no entanto, ao fazer isso abrirá uma nova janela com os comportamentos do botão, selecione “Touch Down”, a imagem abaixo ilustra o procedimento:
Devemos referenciar o nosso campo de texto a nossa aplicação para que a função “textFieldShouldReturn” que está na nossa classe TutorialIphoneViewController.m seja executada quando o a tecla Done ou Return no teclado seja pressionada, escondendo assim o teclado. Para isso arraste “New Referecing Outlet” para o campo de texto, aparecerá a opção “delegate”, selecione-a e pronto as duas imagens abaixo ilustra o procedimento:
Após feito isso, a nossa interface está completa e com todos os componentes vinculados a nossa classe.
4. FIM
Este é um tutorial bem simples para desenvolver uma aplicação básica para iPhone, procurei não entrar muito em detalhes para que não ficar muito cansativo e extenso, é um exemplo bem superficial mas espero que seja útil pra quem está iniciando na área.
Se você deseja se aprofundar mais no assunto, a Apple disponibiliza toda a documentação necessária, guias, tutoriais e etc… tudo muito bem documentado, tanto para iOS quanto Mac e também Safari. Para acessar o Apple Developer Center clique aqui./
É isso, espero que seja útil. 😉
Abaixo segue o link para download do projeto:
Download: TutorialIphone.zip
*NOTA: Comecei a desenvolver este tutorial em 2010, e como dá um certo trabalho mudar tudo e já tinha começado, terminei de faze-lo na mesma versão dos softwares de quando comecei a desenvolve-lo, hoje já estamos na versão 4 do XCode e ocorreram algumas pequenas mudanças na interface, como por exemplo, o Interface Builder está integrado na IDE, no entanto, isso não altera o propósito do tutorial.










Primeiramente parabens pelo resumão ai!! Show de bola mesmo!
Vale muito para quem ta começando agora ( como eu rsrsr)
Me ajuda: Estou com Snow Leopard 10.7 e no Xcode que esta nele, nao tem a opção para Iphones e Ipads, apenas Mac.
O que eu faço? O que devo instalar agora?
Consegue me ajudar, please?
Olá Leonardo,
Nunca passei por esta situação, infelizmente não sei por que isso está acontecendo.
Tente reinstalar o XCode, pode ser que resolva.
Abraço!
Amigo, já foi em preferencias e verificou se não tem alguns download referente a isso ?
10.7 não é o Lion ?
Eu estou com o 10.8 e o Xcode 4.5.2 esta funcionando perfeito. Obvio que as telas , são diferentes da apresentada, mas o tutorial esta perfeito.
Abraços
Tutorial muito bom para quem quer começar a programar na plataforma, um dos poucos bons que se acha quando se pesquisa o assunto no blog. Obrigado por escreve-lo e disponibiliza-lo na Internet.
Parabéns pelo tutorial.
Muito bem feito e de fácil compreensão.